The VS Code Text Editor
We'll be writing Python scripts using software called a "text editor". Similar to word processing software like Microsoft Word, text editors allow us to write and save documents of text. But unlike word processors, which save extra metadata (e.g. styles and formatting) along with the underling text, text editors allow us to save files comprised of just text. This helps the computer more easily interpret them.
There are many good text editor options out there, including VS Code, Atom, Sublime, and Notepad++, and it seems each developer has their own preference.
Regardless of which text editor you choose, you are highly encouraged to configure it with certain plugins, packages and extensions to enhance your experience and save you time. There are two sets of functionality in particular which will prove especially valuable this semester. These are "Python syntax auto-completion" and "column-style selection", respectively (see basic configuration section below).
Installation
Basic Configuration
After you have downloaded VS Code, you'll want to take some time to familiarize yourself with its settings and menus.
The Command Pallete (accessible by typing "shift + command + P") is perhaps the biggest time-saving tool, and is worth exploring.
Shell Commands
On a Windows, you may not need to take any action. But on a Mac, follow these steps to enable VS Code shell commands.

After enabling shell commands, you should be able to use the code command to open files and folders from the command-line:
Python Syntax Auto-completion
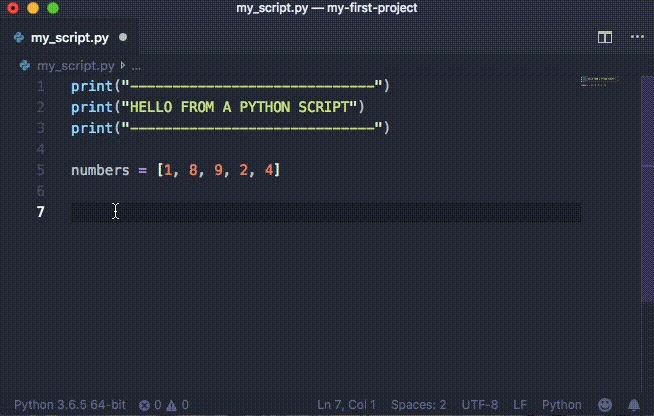
Once configured, the text editor is capable of automatically completing snippets of Python code for you. This helps improve accuracy, and saves time.

When you open a Python file in VS Code, it should prompt you to install the official Python extension (ms-python.python). You are recommended to install this extension to enable Python syntax auto-completion.
Column Selection
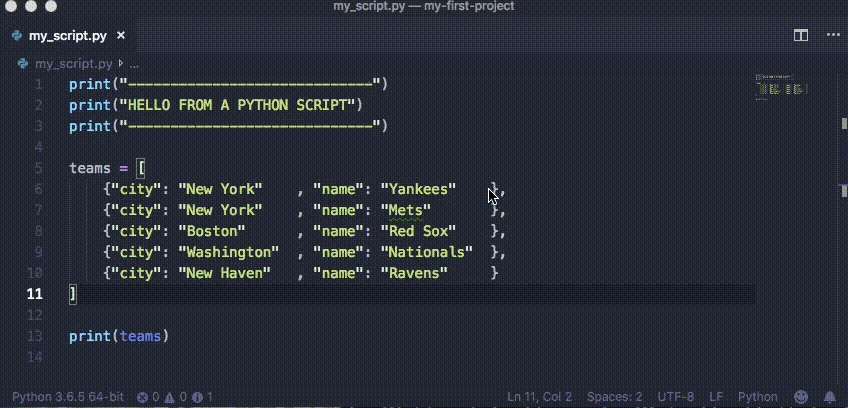
If configured, your text editor can also enable vertical text selection. This comes in handy if you have to change multiple lines of text at the same time, including commenting-out many lines at once.

By default, you should be able to achieve column selection functionality in VS Code by pressing "shift + alt" (Windows) or "shift + option" (Mac), then clicking and dragging up or down.
Further Optional Configurations
These are some of the professor's personal VS Code configurations, for your reference. Feel free but not obligated to use them.
Additional Extensions
A sample of the professor's installed extensions (results from running code --list-extensions):
You might try searching these manually or importing them programmatically via code --install-extension EXTENSION_NAME, where "EXTENSION_NAME" is the extension's identifier (see list above). For example:
User Settings
A sample of relevant settings from the professor's settings.json file:
Keybord Shortcuts
Keyboard shortcut overrides:
Python Snippets
Use the command palette and start typing "snippets" to find the "Preferences > Configure User Snippets" setting which should yield a snippets JSON file. Feel free to update yours to include these helpful Python snippets:
See also: https://code.visualstudio.com/docs/editor/userdefinedsnippets
Last updated